Hello!
I am looking for a way to set the canvas drawing area to a 1:2 aspect ratio and position it in the centre of the screen. This is to ensure that the recorded output using MediaRecorder always maintains a 1:2 aspect ratio.
I am using inline AR to ensure that the canvas drawing area maintains a 1:2 aspect ratio (I believe inline AR is necessary to fix the aspect ratio).
<div id="iframe_container">
<iframe allow="camera;microphone;web-share" src="https://"></iframe>
</div>
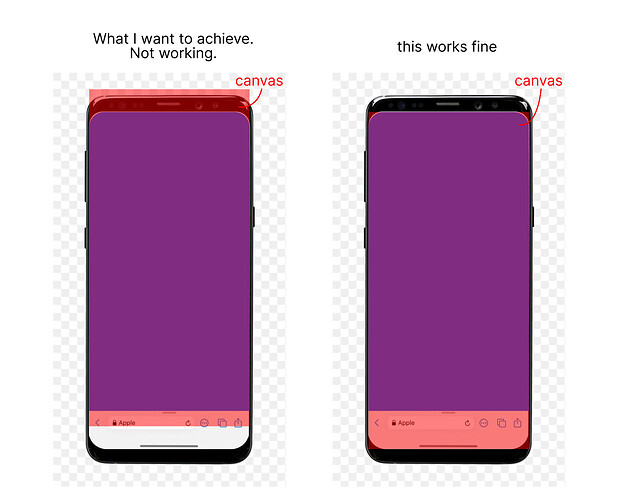
In this scenario, I want the canvas to cover the entire screen of a mobile device, meaning the canvas will extend beyond the top and bottom of the screen. To achieve this, I set the canvas width and height to 100% and attempted to adjust it using the CSS transformY of the iframe.
#iframe_container {
position: fixed;
top: 50svh;
left: 0;
transform: translateY(-100vw);
width: 100vw;
height: 200vw;
aspect-ratio: 1 / 2;
}
(1) When the top edge of the iframe is positioned within the screen, it works fine.
#iframe_container {
top: 50svh;
transform: translateY(-50svh);
}
(2) However, if the top edge of the iframe is positioned above the top of the screen, the canvas does not render and remains blank.
#iframe_container {
top: 50svh;
transform: translateY(-51svh); /* slightly above the top of the screen */
}
When the top edge is within the screen (1), the following alert is executed, but if it is outside the screen (2), the alert does not execute.
XR8.addCameraPipelineModule({
name: "callbackmount",
onStart: () => {
alert("Hello World!");
},
});
Additionally, I tried another approach:
3) If I adjust the iframe’s CSS transformY after the canvas is rendered, for example, after 3 seconds, the camera feed freezes. It seems that the camera feed stops working entirely when the size or position of the iframe changes.
setTimeout(() => {
let iframe = document.getElementById("iframe_container")
iframe.style.transform = "translateY(-100vw)"
}, 3000)
How can I ensure that the canvas drawing area maintains a 1:2 aspect ratio and is positioned in the centre of the screen?
Thank you!